Conditional Logic Made Easy
December 16, 2024
One of the standout features of Gravity Forms is conditional logic. Conditional logic allows you to customize user interactions with your forms, creating a more efficient experience for users. That’s because forms that adapt to user input feel more conversational and less overwhelming. By presenting only the necessary fields, you:
- Reduce form abandonment. Increasing conversions.
- Avoid confusing or irrelevant questions.
- Make long or complex forms manageable by presenting information progressively.
For example, a job application form might only display fields for specific roles after the applicant selects a department.
If you want a full breakdown of how conditional logic works, our friends at Gravity Wiz wrote a detailed article that you should check out.

How Gravity Builder AI Makes Conditional Logic Easy
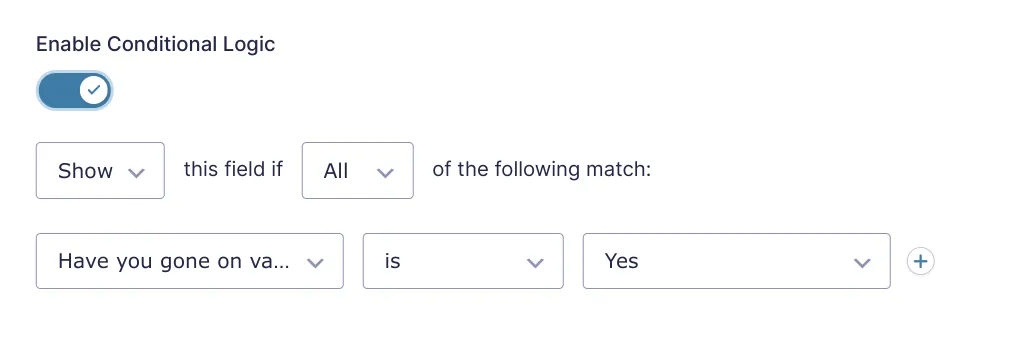
If you don’t use Gravity Builder AI, you’ll need to manually configure logic rules on each field that you want to show/hide. Depending on the size of your form this could take a significant amount of time.
That’s why we added conditional logic support to Gravity Builder AI. When you generate a form from a document example or a prompt, Gravity Builder will decide where conditional logic makes sense and add the rules to the appropriate fields. Magic!!
If you already have Gravity Builder AI installed on your WordPress site you can try out conditional logic today. If you haven’t signed up for account yet, get one at https://gravitybuilder.ai
